A Postmortem of Whirl: Introduction
Game: Whirl
Download: https://cloud-buchholz.itch.io/whirl
Price: FREE!
Platform: PC (Linux and Mac)

This is a postmortem of my arcade game: Whirl. Every week (or when I have time) I’d like to examine a part of the game to see what worked ...and what didn’t.
Whirl isn’t the first game I’ve built, but it’s the first game I built using Unity, and the first game to require a significant amount of programming on my part.
NOTE: My first official game was Seven Bullets: a Text Adventure built as an ebook and later with Twine. The writing was a massive undertaking of 260k words (1200+ pages) but the programming was simple HTML and Javascript.
You can play/read Seven Bullets here: https://cloud-buchholz.itch.io/seven-bullets
I had a lot of fun building Whirl. Finding ways to solve problems using code was incredibly satisfying, but like any large project, the final product is a compromise between skill and time. In the case of Whirl, I think the game turned out good, but I’d like the next game to be even better.
So, what is Whirl and why did I build it?
I’ve always enjoyed playing video games, but playing the game was never enough; I wanted to build it too.
My first attempt at building a game was an interactive book called Seven Bullets. About a year after publishing the book, I partnered with Choice of Games to build an Android and iOS version of Seven Bullets.
The app turned out well, but I wanted more control over the look and feel of the game.
I tried partnering with a few programmers and small teams writing dialogue for their games, but most of the time the project would fall through or get caught in production purgatory.
In the meantime, I finished another interactive novel – a murder mystery called: Scratch.

Scratch is a novel I’m very proud of – it’s an evolution of Seven Bullets in every way, and a mastery of the interactive fiction genre. I wanted to make it a “proper” game, but I didn’t want to rely on someone else’s code. I wanted to do it myself.
...pride can be a double-edged sword.
Even though Whirl looks nothing like a text adventure, most of the core structures like saving/loading, UI, and controls can be repurposed for a text adventure ...and that was my goal. I needed to get more familiar with Unity and better at coding.
I toyed with the idea of building a shooter or platformer but those genres are surprisingly complex and have a narrow “hardcore” audience.
I wanted to make a game that moms and grandmas would enjoy playing. The concept and controls needed to be simple. The colors needed to be bright. And the game loop needed to have high replayability.

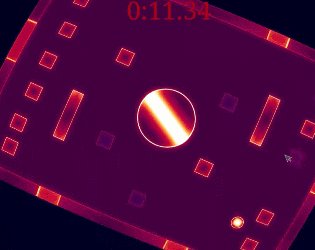
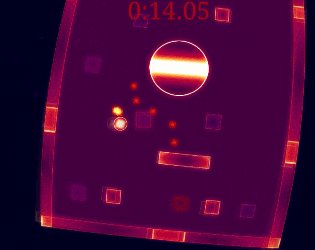
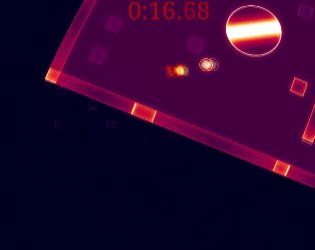
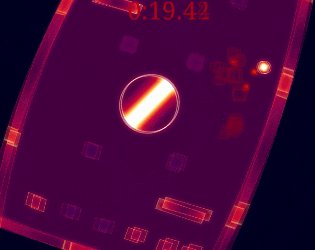
Breakout is a genre that a lot of programmers cut their teeth on, so I started there ...but the game needed a twist ...a literal twist.
I started by focusing on the controller, specifically the feel of the analog sticks rotating the world, then I refined the movements and added the destructible blocks. The initial design happened really fast, within two days. The refinements took another week.
From start to finish, the game took me four weeks of intense work. This is the breakdown:
Week 1: code for rotation, animation, and basic UI
Week 2: Refining code, finalizing UI, building 10 levels
Week 3: Building the remaining levels (50 total)
Week 4: Creating and adding the music, SFX, and testing
The simplicity of Whirl meant I could cut some corners like outlining the design, making the level navigation efficient, and adding a “meta” reward system (which still bothers me).
I’ll dive into the gritty details in future posts. I hope you like the behind the scene commentary. And if you haven’t played Whirl, you can download it for free here: https://cloud-buchholz.itch.io/whirl
NEXT TIME: Why 2d Art?
Get Whirl
Whirl
| Status | Released |
| Author | Cloud Buchholz |
| Genre | Action |
| Tags | Arcade, Casual, Controller, Relaxing |

Leave a comment
Log in with itch.io to leave a comment.